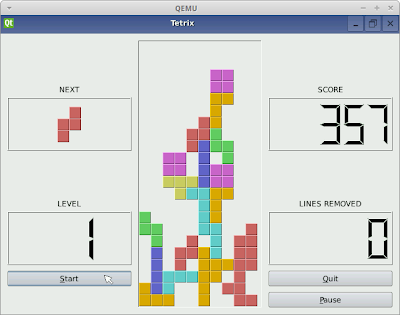
In this article I will show how to run Qt4-Embedded Examples on Angstrom Linux using QEMU. The procedure doesn’t require any compilation or cross compilation. It uses Angstrom Linux precompiled packages, online image builder, and works both on Windows and Linux. Qt4 Embedded allows to run Qt applications directly in Linux Framebuffer, bypassing X Windows completely. This is especially important during embedded development, because it allows to save a lot of memory and start up time. Qt4 has a rich set of examples directly embedded into Qt sources. Below is a few samples of how it looks like:
I will show how to run them. First, you need to install QEMU. For Windows, the easiest way is to download zipped executables, which I shared here:
Qemu-windows-0151. For Linux it’s usually apt-get install qemu-system. Then, we need to build Angstrom image. For those unpatient, I shared a prebuilt image here: angstrom-qt4-embedded. Angstrom has online image builder available here: Angstrom Image Builder. You need to pick console image and download it. The small trick is that you need to download kernel image yourself (from here: kernel-image-2.6.37.2_2.6.37-r4.6_qemuarm.ipk) and unpack it using ar -x kernel-image.ipk command. This is because online image builder doesn’t include kernel image for some reason. However this step is not required if you download the image I shared. Next, you need to start QEMU using kernel image and prebuilt angstrom image. The command looks like this: qemu-system-arm -M versatilepb -usb -usbdevice wacom-tablet -show-cursor -m 64 -kernel zImage-2.6.37.2 -hda disk.img -append “root=/dev/sda2 rw” For convenience, I prepared run script, which does that. Next, you need to login as root and install qt4-embedded using command: opkg install qt4-embedded. This can be again skipped if you use the image I prepared. In order to run demos, you need to use this command: qtdemoE -qws It looks like this:
You can run the other examples from Qt, in standalone mode from
/usr/bin/qtopia directory. You need to use similar command app -qws. The command is required to initialize Qt framebuffer. It is possible to run a few executables on the same display. In order to do this, you need to run the first one only with qws parameter. The other apps will connect to it. Have fun!